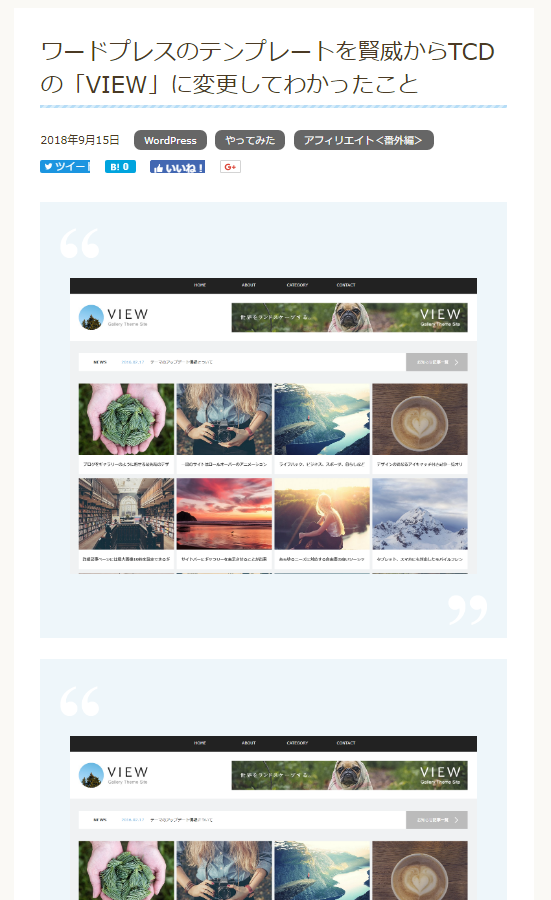
出典元:TCD
ワードプレスのテンプレートを「賢威7」から、TCDの「VIEW」に変更して解ったこと、テンプレート変更時の注意点、変更時の設定、変更後の良かったこと、悪かったことをレビューするので、参考にしてみて下さい。
ちなみに、記事数200、カスタムcssは、「カエレバ」のカスタム程度、プラグインは10程度、でした。
テンプレートって、気になるモノを発見しても、最初の設定や、デザイン崩れを気にしてなかなか踏ん切りがつきませんよね。
私は、テンプレートの購入から、設定、デザインの修正を、約半日で、すべて完了しました。
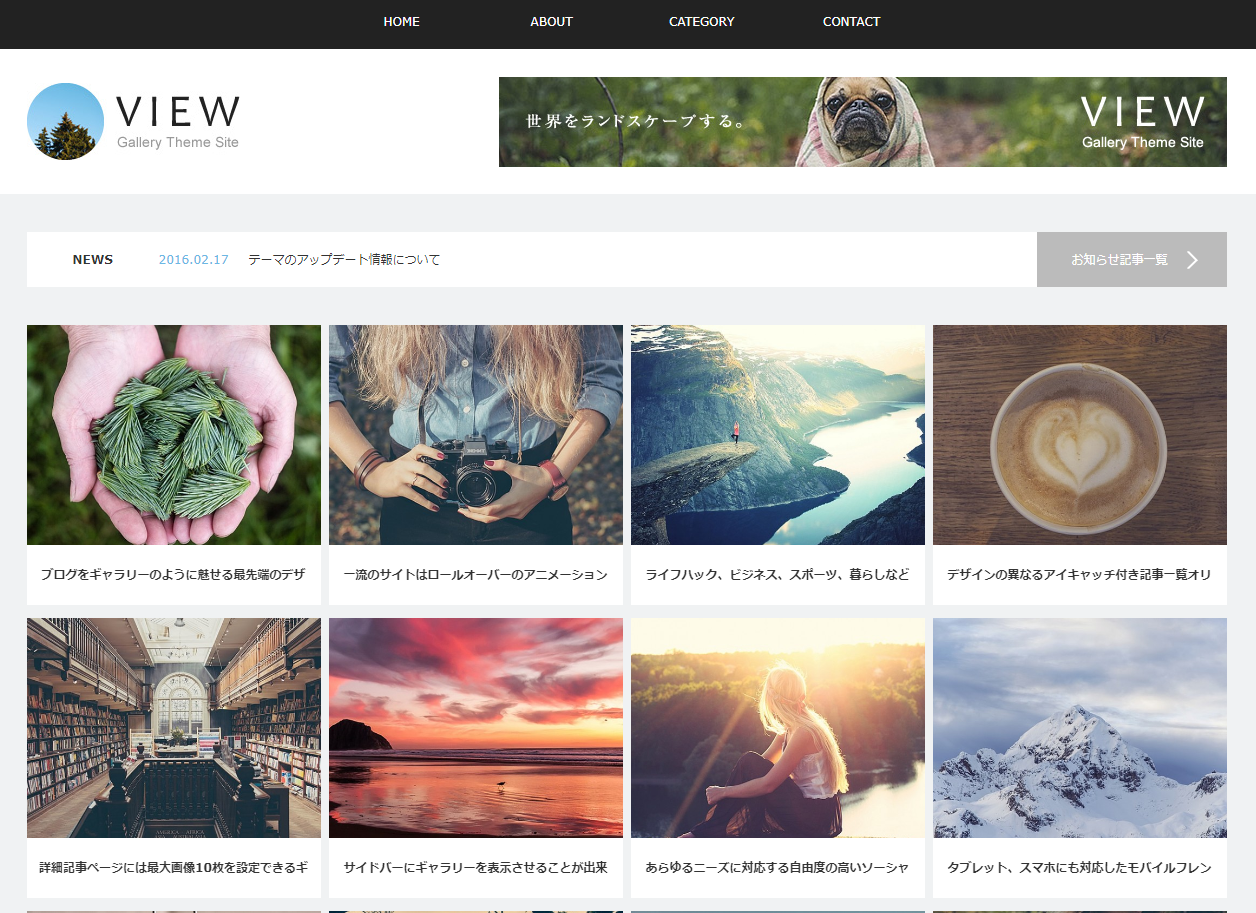
今読んでくれているこのブログは、賢威7![]() です。TCDの「VIEW」は、写真がメインのサイトで、テンプレートを変更しました。
です。TCDの「VIEW」は、写真がメインのサイトで、テンプレートを変更しました。
見た目がギャラリーのようになっているので、デザイン的に、写真をメインに使っているブログ、サイトでは、かなり相性が良いです。
賢威からTCDの「VIEW」に変更して
・アイキャッチ画像が2枚になった
・蛍光ラインが消えた
・キャラクターの吹き出しが消えた
・カエレバのデザインが崩れた
これらは、cssが違うので、仕方がないところです。
ただ、「VIEW」のテンプレートでも、cssを追加してあげれば、今まで通りデザインを直すことができます。
アイキャッチ画像が2枚になった
賢威のテンプレートと違って、VIEWでは、アイキャッチ画像で設定した画像が、記事の一番最初に表示されます。
賢威で記事を作成てたときは、記事の最初に、アイキャッチ画像に設定していた画像を入れていたので、「VIEW」のテンプレートにしたら、同じ画像2枚が、続けて表示される状態になりました。
200記事、1つ1つ画像削除しました。
イメージとしては、こんな感じです。

この作業が、一番時間が、かかりました。
蛍光ラインが消えた
記事中の大事な部分に蛍光マーカーを引いていたのですが、すべて消えました・・・ですので、今まで賢威では、文字全体に掛かる蛍光マーカーだったのですが、この際、文字半分に掛かる、蛍光マーカーに変えました。
「蛍光マーカーCSS」でググると、いろんなパターンのCSSが出てきます。
ワードプレスの「カスタマイズ」から、お気に入りのデザインのCSSを追加CSSに追加します。

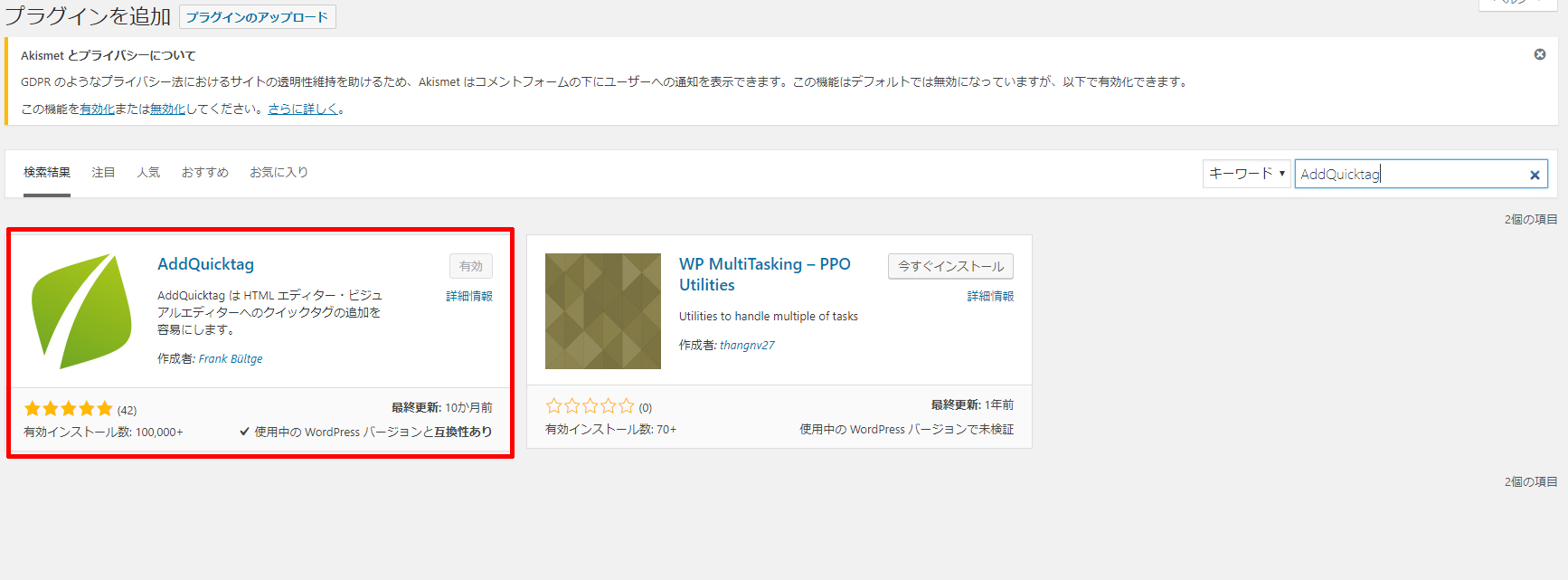
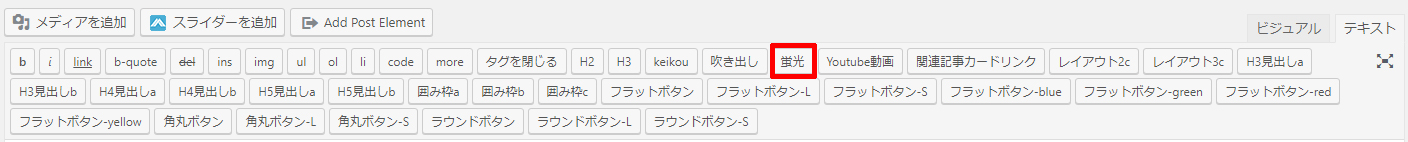
htmlソースを毎回書くのは面倒なので、「AddQuickTag」と言う、プラグインに登録しておくと便利です。

ボタンひとつで、蛍光ラインが引けます。

キャラクターの吹き出しが消えた
こちらも、賢威の装飾タグを使っていたので、仕方ないのですが、吹き出しも、「吹き出しCSS」でググると、いろんなパーターンのモノが見つかるので、蛍光ラインの時同様に、CSSを追加し、「AddQuickTag」に登録して、以前吹き出しを使っていたところを、手直しします。
カエレバのデザインが崩れた
カエレバのデザインを、「amazlet風(CSSカスタマイズ用)」にしていたので、「VIEW」のテンプレートにしたら、デザインが崩れましたが、これは、追加CSSの箇所に、カスタマイズCSSを追加したら、すべて直りました。
まとめ
私は、そんなにCSSをいじっていたわけでは無かったので、半日ほどで、すべて手直しが完了しました。
私の例を見ても、特に賢威の装飾タグを多用している人にとっては、テンプレートを変えた時に、デザインの手直し箇所が増えると思います。
本来は、「BackWPup」などの、バックアッププラグインを使い、バックアップをとっておいて、テーマを有効化するまえに、ライブプレビューで、いろいろと手直ししてから、有効化してあげると、デザインなど、完成形でテンプレートが切り替わります。

私は、そんなにCSSをいじってなかったので、バックアップもとらず、テンプレートを有効化してから、デザインの崩れているところの対応をしていきました。
CSSを多くいじっていたり、装飾タグを多用している人にとっては、テンプレートの変更は大変かもしれませんが、あまりいじっていないようなら、サクッと変更できます。
何より、ブログを続けていると、自分の書いているブログと、ブログデザインが合わなくなってきたりします。
そんな時は、CSSをあれこれいじるより、テンプレートを変えた方が、長い目でみて、正解のような気がします。
またいずれ、良いテンプレートを見つけて、変更するときがくるかもしれません。


![[賢威8]が出たが、賢威7を約3年使ってわかったこと](https://p--chan.com/wp-content/uploads/2018/09/賢威8-100x100.png)




